Seb ⚛️ ThisWeekInReact.com on Twitter: "There are 16 hooks in React 😏 😈 And I bet you never used this one: useSyncExternalStore() Used internally in state management libs, like Redux But have

A Little History on useHistory.. useHistory is a react hook that can do… | by Lorenzo Sorrells | Medium
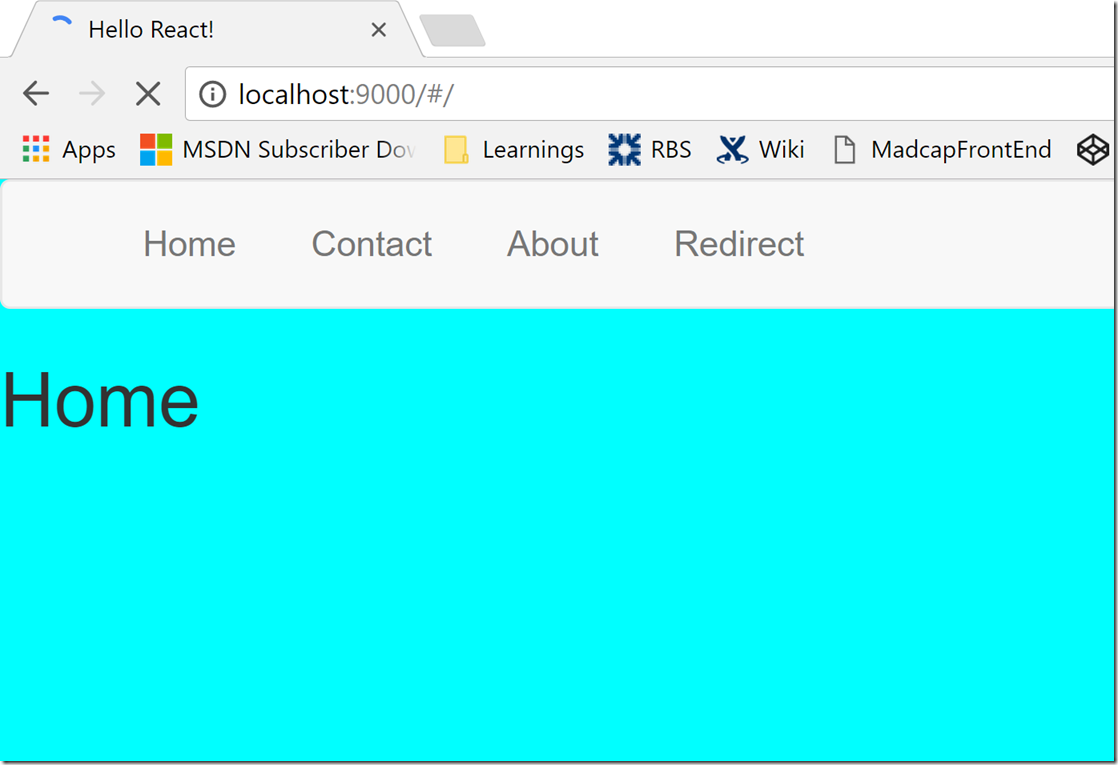
Uncaught ReferenceError: hashHistory is not defined · Issue #183 · reactjs/ react-router-tutorial · GitHub






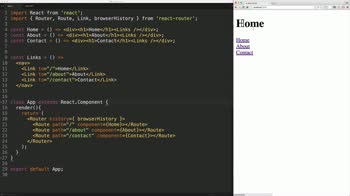
![ReactRouter] BrowserHistory in Production - YouTube ReactRouter] BrowserHistory in Production - YouTube](https://i.ytimg.com/vi/cdUyEou0LHg/maxresdefault.jpg)