New string query items not added to the path with $router.push · Issue #2907 · vuejs/vue-router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

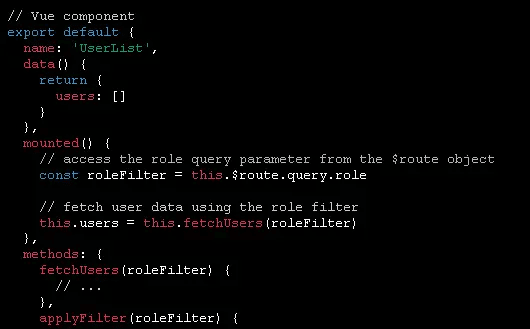
56. Benefits of Named Routes in Routing. Accessing Query Parameters using $ route in Vue js | Vue 3. - YouTube